Je hebt een website. Hij werkt. Maar daarmee ben je er natuurlijk nog niet! Met je website wil je natuurlijk zichtbaar zijn in Google en andere zoekmachines. En je wilt dat bezoekers jouw producten of diensten afnemen, of hun gewenste informatie bij jou vandaan kunnen halen.
Daarvoor is het van belang dat:
- De laadtijd van je website op en top in orde is
- Je hierbij optimaliseert voor gebruikerservaring, zodat bezoekers niet zomaar afhaken.
Met het oog op de aankomende Google update in mei, rondom de Core Web Vitals, worden deze factoren nog belangrijker dan ze al waren. Hoe dit precies zit, en hoe je de technische performance van je website op orde krijgt, leggen we je uit in dit blogartikel.
Hoe helpt verbetering op de Core Web Vitals de prestaties van mijn website?
Het verbeteren van de Core Web Vitals zorgt voor een snellere website, wat weer zorgt voor:
- Een lager bouncepercentage: het percentage gebruikers dat slechts 1 pagina op de website bezoekt en dan de website verlaat zonder verdere interactie
- Een hoger conversieratio: het percentage gebruikers dat overgaat tot een van de doelen van jouw website, zoals aankoop of contactaanvraag.
- Een verbeterde zichtbaarheid in de organische resultaten (omdat we te maken hebben met een directe ranking factor)
- Een verbetering in kwaliteitsscore van je SEA-landingspagina’s, waardoor je advertentiecampagnes beter presteren.
Technische performance: welke factoren beïnvloeden de laadtijd en gebruiksvriendelijkheid van mijn website?
Wanneer we een website onderzoeken op laadtijd & gebruikerservaring, spreken we van ‘Technische Performance’. Anders verwoord:
De Technische Performance van je website wordt bepaald door de laadtijd én aspecten van de laadtijd die invloed hebben op de gebruikerservaring.
Er zijn verschillende performance factoren waar we naar kunnen kijken, maar op welke moeten we nu écht letten? We beginnen met een uitleg over drie nieuwe prominente factoren, de Core Web Vitals, en zetten ze verderop in dit artikel in het licht van performance als geheel.
Wat zijn de Core Web Vitals?
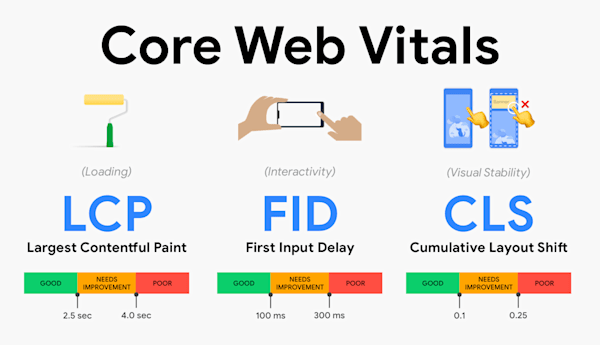
In mei 2020 introduceerde Google de Core Web Vitals, die een beter beeld geven over de gebruikerservaring op basis van metingen. Het gaat om de volgende 3 statistieken:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Deze 3 statistieken hebben betrekking op de laadsnelheid, het reactievermogen en de visuele stabiliteit van een pagina.
Vanaf mei 2021 worden de drie Core Web Vitals een directe ranking factor binnen het algoritme van Google. Oftewel: wil je zichtbaar blijven in de organische zoekresultaten: zorg dan dat je ze op orde hebt!
De status van de 3 statistieken wordt beoordeeld met een score van slecht tot goed. Deze scores kun je gebruiken om knelpunten te ontdekken op vlak van laadtijd en gebruikerservaring.

De 3 statistieken
De Core Web Vitals bestaan dus uit 3 statistieken die doelen op de gebruikerservaring. Hieronder leggen we uit wat ze betekenen.
- Largest Contentful Paint
De Largest Contentful Paint meet de hoeveelheid tijd die nodig is om het grootste element op de pagina weer te geven. Meestal is dit een afbeelding of video, maar het kan ook een tekstelement zijn. - First Input Delay
First Input Delay meet de tijd die een bezoeker nodig heeft om daadwerkelijk met je webpagina te communiceren en te interacteren; van initiële klik tot reactie van de browser. FID houdt rekening met de manier waarop echte gebruikers omgaan met je website, zoals het invullen van een formulier, of het klikken op een call-to-action knop. - Cumulative Layout Shift
Cumulative Layout Shift meet hoe stabiel een pagina is tijdens het laden. Dat betekent dat als de elementen van je pagina verplaatsen terwijl de pagina wordt geladen, je een hoge (slechte) CLS score krijgt.
Welke performance metrics zijn het belangrijkst?
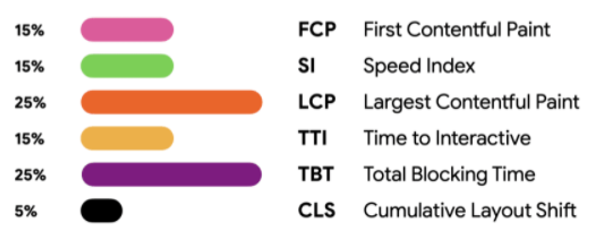
Bij het onderzoeken en verbeteren van de Technische Performance kom je veel verschillende statistieken tegen. Vaak (vanuit Google Pagespeed Insights of Lighthouse) kom je een overall score tegen die aanduidt hoe het is gesteld met je performance. De score wordt gebaseerd op een verzameling aan performance metrics. Deze metrics leveren allemaal hun eigen bijdrage aan de totale (ervaring van) laadtijd.

In bovenstaande afbeelding zie je een overzicht van de belangrijkste statistieken die laadtijd & gebruikerservaring meetbaar maken. Het percentage geeft aan hoe zwaar elke meting meetelt voor je uiteindelijke score. Aan de hand van deze statistieken kun je dus een beeld vormen van de status van je website op vlak van laadtijd & gebruikerservaring.
Al met al kun je zien dat met name de LCP & TBT belangrijke factoren bij het vormen van je pagespeed score. Voor de liefhebbers gaan we hier in de volgende alinea iets dieper op in. Wil je gewoon weten hoe je je performance echt kunt verbeteren? Scroll dan verder!
Het belang van de Core Web Vitals binnen het grotere plaatje
In de vergelijking van de performance metrics zie je twee van de drie Core Web Vitals terugkomen: de LCP (Largest Contentful Paint) & de CLS (Cumulative Layout Shift). De FID (First Input Delay) staat hier niet tussen. Dat komt doordat die alleen te meten is wanneer een gebruiker daadwerkelijk interactie heeft met de website (bijv. ergens op klikt). Dat is niet altijd het geval. Wil je toch een indicatie van de waarde van deze laatste metric, dan kun je naar de TBT (Total Blocking Time) kijken, gezien deze ook te maken heeft met de wachttijd tot interactie mogelijk is. Bij het verbeteren van de TBT pak je doorgaans automatisch de FID mee.
De Core Web Vitals maken dus deel uit van het meten van laadtijd en de ervaring daarvan. In het volgende gedeelte van dit artikel leggen we uit wat deze Core Web Vitals precies inhouden en waar ze invloed op uitoefenen.
Hoe wordt performance gemeten?
Bij het bepalen van de gebruikerservaring nam Google de volgende elementen al mee:
- SSL-certificaat (de website laadt in via een beveiligde HTTPS-verbinding);
- Mobielvriendelijkheid (de website komt goed tot zijn recht op desktop en mobiele apparaten);
- Geen storende pop-ups (de website bevat geen hinderlijke elementen die gebruikers afschrikken);
- Veilig browsen (gebruikers lopen geen risico op malware vanaf de website).
- En nog meer statistieken…
Core Web Vitals gaan nog stapje verder en zullen een nóg belangrijkere gaan rol spelen.
Hoe worden Core Web Vitals gemeten?
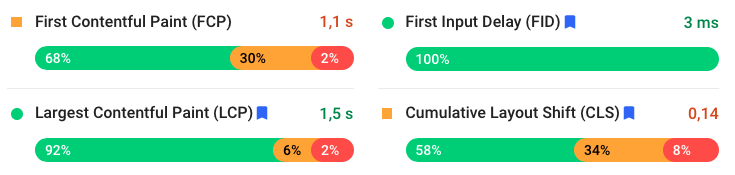
Traditioneel gezien werden performance metrics door Google altijd gemeten op basis van een eenmalige test op het moment van uitvoeren. De Core Web Vitals worden aanvullend gemeten op basis van daadwerkelijke gebruikersstatistieken van de afgelopen 28 dagen. Het voordeel daarvan is dat de gegevens preciezer zijn en inzicht verschaffen in hoe de website presteert in het wild.
Op onderstaande afbeelding zie je een voorbeeld van de metingen op de Core Web Vitals in de afgelopen 28 dagen.

Zo verbeter je de laadtijd & gebruikerservaring van je website
Misschien heb je weleens gehoord of gebruik gemaakt van de Google Pagespeed Insights tool, Google Search Console of de Google Chrome Lighthouse extensie. Pagespeed Insights kan je helpen om een eerste beeld te krijgen van de status van je website op vlak van laadsnelheid / de Core Web Vitals. Een lage score is een indicatie dat je verder moet (laten) onderzoeken welke knelpunten er liggen voor jouw website.
De inzichten uit de tools hierboven op zichzelf voldoen helaas vaak niet om op een strategische manier met je pagespeed aan de slag te gaan. Daarom is het altijd raadzaam hier door een developer naar te laten kijken. Lees hieronder waarom!
Laat een developer onderzoek uitvoeren naar jouw laadtijd & Core Web Vitals
Een developer kan jouw website evalueren en achterhalen:
- Of er onderliggende problemen zijn die slechte scores veroorzaken;
- Welke punten specifiek voor jouw website prioriteit verdienen (het meest opleveren).
Zo kun je ervoor zorgen dat je met de juiste verbeteringen aan de slag gaat, die je helpen om zichtbaarder te worden in de zoekresultaten (zowel organisch als paid) en het conversieratio te verhogen.
Dit is precies wat onze Performance Scan doet: een developer onderzoekt welke technische elementen jouw website vertragen en geeft een geprioriteerde lijst met actiepunten om je laadsnelheid & gebruiksvriendelijkheid te verbeteren.
Benieuwd hoe onze Performance Scan jouw website een stap verder kan helpen? Neem dan contact met ons op!