Er is geen enkele methode die (usability) issues op je website zo goed blootlegt als user testing. Je kunt een heel eind komen met data en gebruikersfeedback, maar je krijgt pas écht inzicht in wat er misgaat (en juist goed gaat natuurlijk) en waarom, door gebruikers te observeren. Om die reden hebben we ook het afgelopen jaar weer tientallen user- en prototype tests uitgevoerd voor onze opdrachtgevers, zowel in ons eigen UX lab als op afstand via remote testing.
In dit blog beschrijven we de vijf meest voorkomende CRO issues die we tegenkomen.
1. Wachtwoorden zijn een dingetje
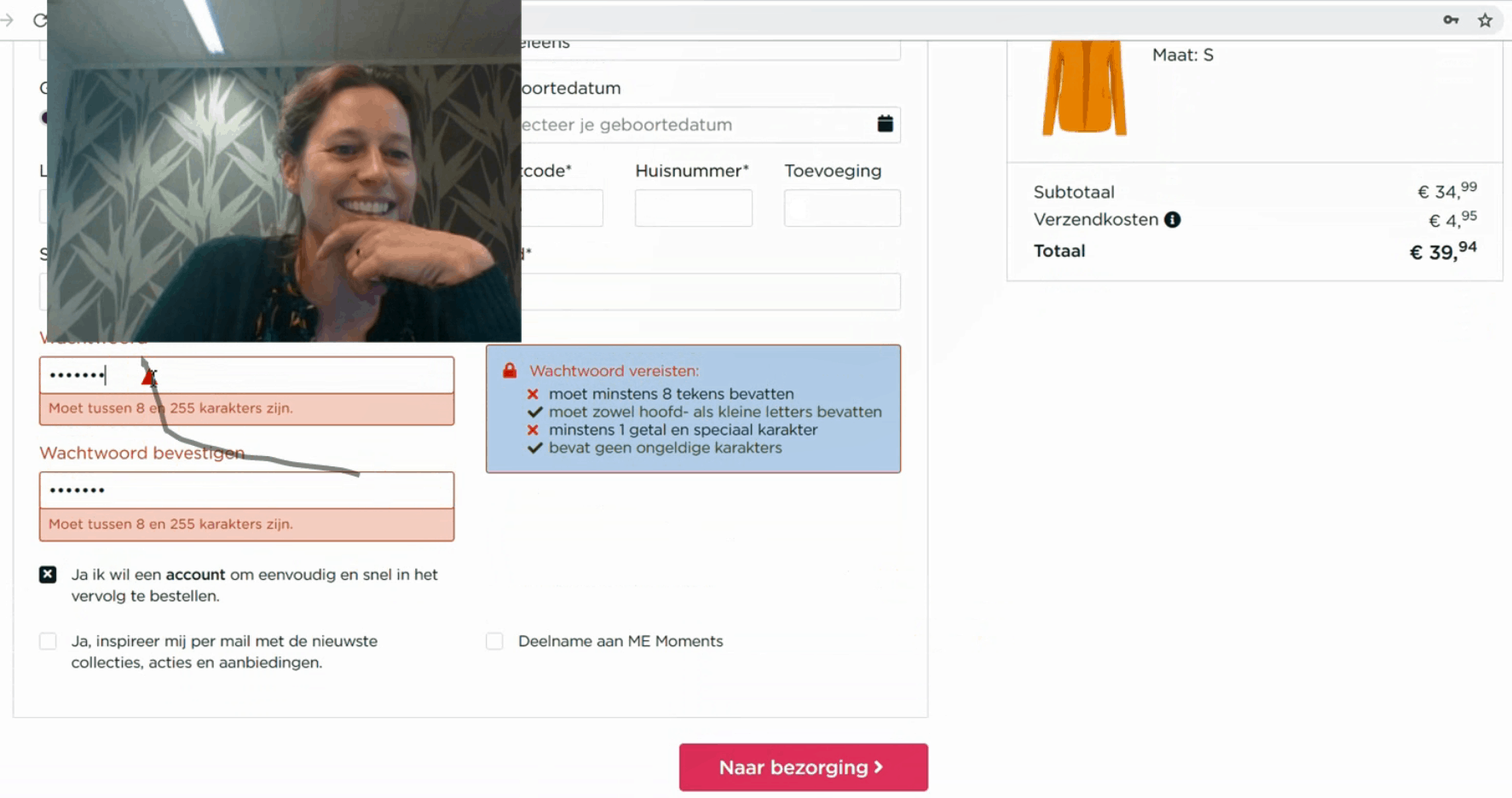
Gebruikers die zichtbaar geïrriteerd worstelen met het feit dat het wachtwoord dat ze in gedachten hadden niet het juiste wachtwoord is, het is een situatie die we vaak tegenkomen. Er worden ontelbare pogingen gedaan alvorens de gebruiker besluit om een nieuw wachtwoord aan te vragen. En ook dat proces verloopt niet zonder horten of stoten. De e-mail laat te lang op zich wachten, het wachtwoord is al eerder gebruikt, het tweede wachtwoord komt niet overeen met het eerste wachtwoord, enzovoorts.
Een typisch voorbeeld van een frustratie die je niet terug zult zien in je dashboards. Maar duik eens in de data en kijk hoeveel gebruikers klikken op de link om een nieuw wachtwoord aan te maken. Hoeveel daarvan komen vervolgens niet meer terug naar de website? Allemaal gebruikers die op het punt staan te converteren, maar het toch niet doen. We hebben het afgelopen jaar diverse experimenten gedaan om dit proces te verbeteren, een voorbeeld hiervan is de toepassing van de “magic link” waarmee gebruikers via een link direct kunnen inloggen. Ook hierbij werkt het niet altijd of in elke vorm, dus blijf dit optimaliseren voor een oplossing die past bij jouw doelgroep!

2. Pas op voor banner blindness
Belangrijke informatie voor de gebruiker extra benadrukken in een apart kader, met grote letters of in een andere kleur? Grote kans dat het juist hierdoor gemist wordt. Dit is te verklaren door het bekende principe van ‘banner blindness’. Een voorbeeld hiervan is een banner met informatie over ‘gratis verzending vanaf €…’ in de winkelmand die door iedereen over het hoofd werd gezien.
Een ander voorbeeld was een prototype test waarin een oplossing was bedacht om de gebruiker te helpen herinneren waaraan hun wachtwoord moet voldoen (zie hierboven). Tijdens de test bleken de gebruikers dit kader compleet te missen. Door dit vooraf te testen via een prototype kon een betere oplossing bedacht worden voordat het daadwerkelijk werd gebouwd.
3. Keep it simple!
Een clickable plus-icoon om filters te laten zien, een pijltje om een selectie open te klappen, een CTA in de vorm van een button en op andere plekken in de vorm van een link. Voor iedereen die dagelijks met e-commerce werkt, is het allemaal logisch en direct duidelijk hoe het werkt. Voor een groot deel van je doelgroep is dit echter misschien niet zo. Ga er niet klakkeloos vanuit dat alle iconen begrepen worden. Maak het zo eenvoudig mogelijk. Onthoud: the devil is in the detail en het oude credo ‘Don’t make me think’ (Steve Krug) staat nog steeds.
4. Voorkom fouten bij formulieren
Formulieren zijn nog steeds een grote bron van ergernissen. Dit varieert van ingewikkelde invulvelden voor je geboortedatum (op mobiel) tot verwarring door onduidelijke voorbeeldteksten in de formuliervelden. Wat we ook vaak zien is dat er tijdens het invullen van de velden fouten worden gemaakt die pas worden aangestipt als het hele formulier is ingevuld. Ook komt het voor dat er velden zijn die gebruikers niet invullen. Een voorbeeld hiervan is het telefoonnummer. Het verplicht stellen hiervan werpt letterlijk een drempel op om verder te gaan voor sommige gebruikers.
Allemaal issues die vrij gemakkelijk te voorkomen zijn en via A/B-testing geoptimaliseerd kunnen worden.
5. Zwevende elementen en pop-ups op mobiel
Een cookiebanner, een chat button links, een feedback button rechts, een promotionele aanbieding via een pop-up, een zwevende winkelmand, een sticky CTA. Los van elkaar gezien allemaal nuttige functies, maar op mobiel is het voor de gebruiker soms een hele uitdaging om hier doorheen te manoeuvreren en te doen wat men wil doen. Wees kritisch op het gebruik van dit soort functies en zorg dat je deze functies test op verschillende devices.

Zijn dit herkenbare user experience issues, of vraag je je af of dit ook op jouw website voorkomt? Via user testing kom je op vrij eenvoudige wijze op zeer waardevolle verbeterpunten om de gebruiksvriendelijkheid en de conversie van je website te verbeteren. Om deze reden zetten we het steeds vaker in vóórdat pagina’s of functionaliteiten worden gebouwd. Want naast het feit dat je de gebruiker direct een betere ervaring biedt, bespaar je indirect ook nog eens veel tijd en geld uit voor het bouwen en implementeren van een verkeerde oplossing…